As the web industry is in continuous development and technology evolves each year, the web development segment is also moved by these events and leads to the future progress of this sector.
And as 2020 is not so far away, the trends and predictions for the future of web development and programming, in particular, can be already set and analyzed.
As a Top Web Development agency from Berlin, we assigned the task and assumed the responsibility to identify how web development will evolve next year and where to is heading.
In this article, together with our CTO, we reveal what is the forecast for the next year:
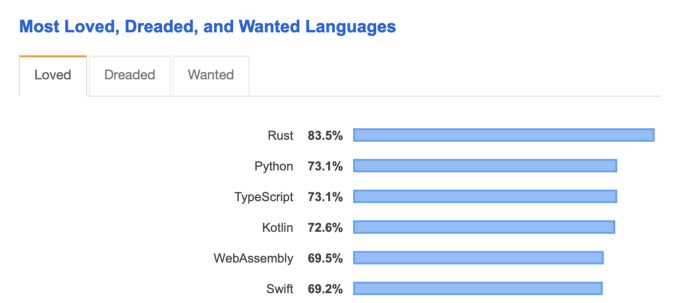
Rust – The New Mainstream

Rust has known increasing popularity as a programming language in the past four years, and now it is ready to become one of the most popular, if not the most popular programming language in 2020. Now what is mainstream is up to you to decide, but the fact that Rust is already trendy – it’s a fact

For a better understanding of what Rust is and why is so popular among StackOverflow users, it’s enough to highlight some very important moments:
- It’s syntactically similar to C++
- It’s designed to have a better memory safety and thus, higher performance
- Facebook is building its Libra on Rust
Now, if the first two indicators are not convincing enough then the fact that Facebook is using it, has a higher impact on why developers need to know and use this programming language.
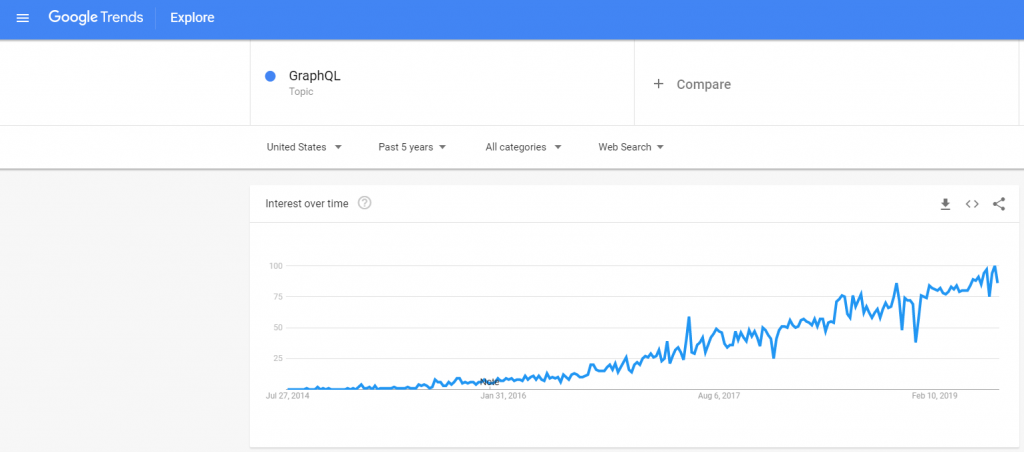
GraphQL Will Continue To Grow

Both application complexity and consumer needs continue to grow, and GraphQL is actually a futuristic solution to fetching data, even compared with regular REST API. The difference is that REST APIs need to load multiple URLs, while GraphQL gets all your data at once, in a single request. And this brings data processing to another new level.
Not to mention that GraphQL popularity is used already in multiple environments and languages and powers up not only mobile apps but as well as websites and API.
Here is how GraphQL grows in Google Trends:

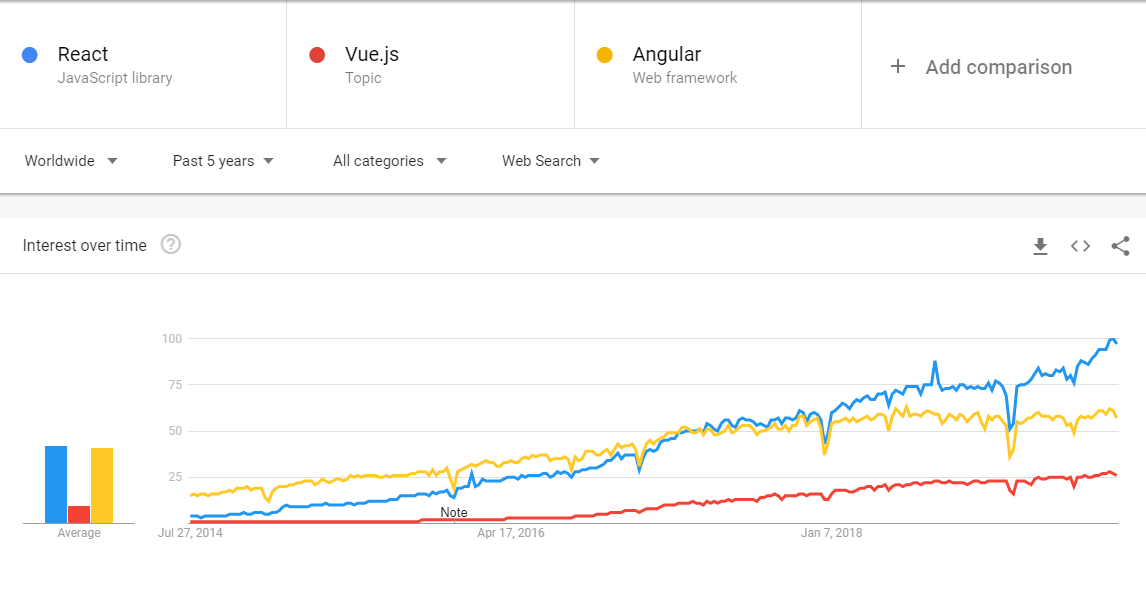
React Will Continue It’s Dominance

React is by far the favorite JavaScript library for front-end developers, and there are reasons for this preference.
Developers are betting on React because it offers the most simple and efficient solutions compared with Angular & Vue. And even if apparently it seems that React is barely a JS library, it comes out of the box with a series of advantages that devs are realizing:
- Gives more freedom to the developing process – you can choose any library you see fit
- No classic templates – instead it has JSX and XML-like language built on top of JavaScript
- XSS protection
- Fetch for Ajax requests
- Utilities for unit-testing components
And above all these – React to Facebook means far more than Angular to Google.
Compared to all, React has the biggest growth, and over time we predict that will continue to dominate both on short term and long term

With all these been said, we are sure that among you there are people that agree or disagree with these trends. If you think we missed something or anything else should be included, leave a comment below and let us know your opinion.






