Die Trends für UI/UX ändern sich ständig und passen sich neuen Herausforderungen und Anforderungen an. Das ist zumindest ein guter Grund, zumindest jährliche Updates darüberzumachen, was als Nächstes ansteht und wohin sich die Dinge entwickeln. In diesem Artikel werden wir über die UI/UX-Trends für 2021 sprechen und einige Empfehlungen geben.
An wen richtet sich dieser Artikel?
Zunächst einmal empfehlen wir diesen Artikel Grafikdesignern, Webdesignern, Produktdesignern und Marketingfachleuten. In diesem Artikel geht es um Details, Elemente, Farben und alles, was dazwischen liegt. Wenn es also Ihr Ziel ist, ein attraktives Design zu entwerfen, das verkauft und bestimmte Elemente und Details hervorhebt, die darauf abzielen, Nutzer in Kunden zu verwandeln, sollten Sie ihn lesen und die hier genannten Empfehlungen umsetzen.
Trend #1 – Perfekte Icons
Im Jahr 2021 ist es einfach inakzeptabel, bissige Icons zu erstellen. User Interfaces sollten perfekt und glatt aussehen – ein Beweis für Erfahrung und Professionalität. Deshalb ist ein UI/UX-Trend im Jahr 2021 das Konzept der perfekten Icons, die sich extrem gut in das Design einfügen und den Benutzern das Gefühl geben, dass die Icons an diesen Ort gehören.
Wenn Sie diesem Trend folgen wollen, sollten Sie keine Icons aus verschiedenen Familien und Paketen verwenden und auch keine Icons von zufälligen Websites herunterladen. Versuchen Sie stattdessen, Iconsammlungen zu verwenden, die von demselben Designer erstellt wurden und zu demselben Paket gehören, dieselben Parameter und dieselbe visuelle Identität haben.
Icons aus verschiedenen Familien und Sammlungen stören das visuelle Gleichgewicht und wirken auf die Benutzer nicht sehr ansprechend.
Im Moment hat jeder die Möglichkeit, qualitativ hochwertige Icons in seinen Projekten zu platzieren, denn 2020 gab es einen Boom für Icon-Sammlungen. Tausende von Designern auf der ganzen Welt haben Icons für alle Geschmäcker und Projekte entworfen und entwickelt. Und weil jeder Designer großartige Icons für seine Projekte verwenden kann, wuchs die Qualität der Benutzeroberflächen und „überzeugte“ die Benutzer, mehr Qualität und Innovation zu verlangen.
Darüber hinaus folgen auch Unternehmen wie Apple diesem Trend. Ende 2020 haben sie ihr macOS Big Sur aktualisiert und gleichzeitig ein neues Icon-Design eingeführt, das sich von anderen Versionen unterscheidet.
Ein weiteres Beispiel ist Sketch. Ende November 2020 hat das Unternehmen auch seine Icons komplett neu gestaltet, und jetzt sieht alles glatter aus, entsprechend dem Trend der nächsten Jahre.

Trend #2 – Minimalismus
Minimalismus war auch in 2019 und 2020 ein Trend. Also, was ist neu am Minimalismus, würdest du fragen. Die Sache ist die, dass der Minimalismus so weit fortgeschritten ist, dass er die folgende Idee erreicht hat: Die beste Oberfläche ist die, die man nicht sehen kann.
Die Menschen verbringen immer mehr Zeit auf Plattformen und Websites, die sich stark auf den Inhalt konzentrieren und nicht unbedingt ein Design brauchen, das die Nutzer von ihrer Haupttätigkeit ablenkt. Deshalb war der Minimalismus als Schnittstelle ursprünglich die perfekte Lösung – leerer Raum und fast keine Elemente.
Heute konzentriert sich das Design insgesamt auf Elemente, Schriftarten, Symbole, Farben und Animationen. Was sich also seit der letzten Anwendung des Minimalismus geändert hat, ist die Kombination aus leerer Fläche und einem Minimum an Schriftarten, Symbolen, Farben und Animationen. Im Folgenden finden Sie einige Schritte, mit denen Sie ein bestehendes Design minimalistisch gestalten können:
- Lassen Sie standardmäßig nur die wesentlichen Elemente sichtbar. Das hilft den Nutzern, sich auf das zu konzentrieren, was sie brauchen, und sie werden Ihnen dafür dankbar sein.
- Löschen Sie alle Elemente und massiven Farben. Machen Sie den Inhalt zum Star auf der Bühne, mehr nicht.
- Richten Sie Ihr Design auf Akzentfarben und warme Schriftarten aus und nicht andersherum
- Achten Sie auf Details, die Nutzer lieben sie
- Machen Sie die Schnittstelle unsichtbar, aber gleichzeitig intuitiv
- Schließen Sie keine Elemente aus, mit denen die Nutzer gewohnt sind zu interagieren.

Trend #3 – Schatten, Farbverläufe, Unschärfe
Farbverläufe und Schatten sind für UI/UX-Trends nichts Neues, aber dennoch werden diese beiden auch 2021 sehr beliebt sein. Dennoch werden sie im nächsten Jahr etwas Neues bringen – mehr Raum und Volumen auf der Benutzeroberfläche durch die Verwendung von Pastellfarben anstelle von kräftigen Farben. In Kombination mit 3D-Symbolen werden sie neue Trends im Minimalismus schaffen.
Wenn die Designer in den vergangenen Jahren mit linearen Farbverläufen Wellen schlugen, ist das jetzt nicht mehr genug. Im Jahr 2021 werden die Trends Farbverläufe aus 3 oder mehr Pastellfarben mit sich bringen, die einen Unschärfeeffekt erzeugen, insbesondere bei Hintergründen. Dadurch erhält die Oberfläche Tiefe und Volumen und simuliert einen 3D-Effekt.
Diese Farbverläufe werden Mesh-Gradienten genannt, und da sich der Trend gerade in der Entwicklungsphase befindet, gibt es noch nicht so viele Ressourcen, die solche Farbverläufe anbieten.

Trend #4 – 3D-Symbole und -Illustrationen
Da die Erstellung von 3D-Symbolen und -Illustrationen für jedermann zugänglich ist, erstellen Designer Bibliotheken, die diesen Elementen gewidmet sind, und jeden Tag werden diese Bibliotheken mit Tausenden von neuen Elementen gefüllt. Wahrscheinlich ist das der Grund, warum dieser Trend entstanden ist.
Auch wenn 3D-Symbole und -Illustrationen nicht so schwierig zu erstellen sind und das eigentliche Designkonzept nicht verändern, verleihen sie den Schnittstellen ein neues und frisches Aussehen und werden sehr geschätzt. Wir raten jedoch davon ab, 3D-Symbole und -Illustrationen sofort zu verwenden. Der Trend ist nicht klar definiert, was mehr oder weniger populär ist, und es ist nicht die beste Idee, etwas zu verwenden, das in der Zukunft nicht mehr so beliebt sein wird.
Deshalb gibt es zwei Möglichkeiten, sich diesem Trend zu nähern: abwarten, bis weitere Kollektionen erscheinen, oder Ihre eigenen individuellen und maßgeschneiderten 3D-Symbole und -Illustrationen bestellen.

Trend #5 – SVG- und JSON-Animationen
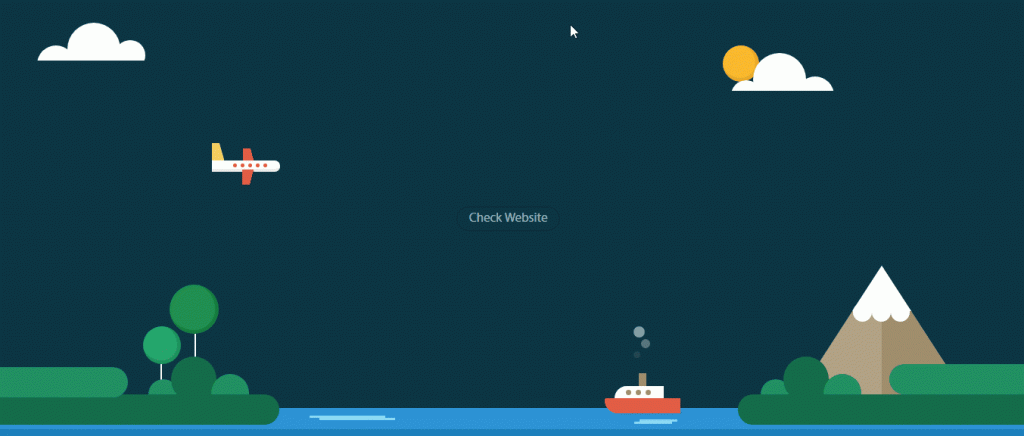
Im Jahr 2021 wird es viele gute Illustrationen geben, aber sie werden langweilig anzuschauen sein. Um sie interessanter zu machen, werden sie animiert sein. Schon jetzt zeichnet sich ein Trend ab: Animierte Illustrationen sind auf dem Vormarsch. Das gilt nicht nur für Illustrationen, sondern auch für Icons.
Kleine animierte Details in der Benutzeroberfläche, insbesondere dort, wo sie platziert sind, sind ein großes Plus. Was sind SVG- und JSON-Animationen? Einfach ausgedrückt, handelt es sich um Animationen, die durch Code erzeugt werden. Was sind die Vorteile davon?
- iOS, Android & Web Vielseitigkeit auf iOS, Android, Web und Windows.
- Minimale Größen. Animationsdateien sind zehn-/hundertmal kleiner als Grafiken.
- Intelligente Einstellungen, Animationen reagieren auf jede Interaktion, kontrollierte Darstellung.
Sie benötigen jedoch einen Entwickler, um eine Animation korrekt zu erstellen und einzusetzen. Das soll nicht heißen, dass der Designer keine Animationen entwerfen und eng mit dem Programmierer zusammenarbeiten oder Animations Tools verwenden kann. Vielmehr geht es darum, dass ein Programmierer und ein Designer zusammenarbeiten. Auf jeden Fall wird der Animation Trend zunehmen und es geht vor allem um Teamarbeit: Produktdesigner – Designer – Illustrator – Animator – Programmierer – Tester.

Trend #6 – Pastellfarben
Mit dem Aufkommen von Minimalismus und Einfachheit im UI-Design ergänzen Pastellfarben den neuen Trend perfekt. Sie passen gut zum Konzept einer unaufdringlichen Benutzeroberfläche, überfrachten das Design nicht und sorgen für Leichtigkeit. Setzen Sie den Ton und die Atmosphäre.
Es ist nicht schwer, Pastellfarben zu kreieren: Machen Sie einfach Hintergründe und Substrate in Ihrem Design so hell und verblasst wie möglich. So passen Sie gut zum Gesamtkonzept und den Grafiken.







