Seit geraumer Zeit ist das Design im dunklen Modus sowohl im Web- als auch im Handy-Design im Trend, und obwohl es verschiedene Formen und Schattierungen gibt, erwies es sich als schwierig genug, es neu zu erfinden.
Es gibt viele Versionen und Gerüchte über die Geschichte des Dark Mode: Einige sagen, dass Apple ihn erfunden hat, andere sagen, dass Google ihn erfunden hat, und natürlich gibt es eine Menge anderer Versionen, von denen wir alle schon gehört haben. Wenn es darum geht, zurück zu den Wurzeln zu gehen, hier bei Mobiteam, denken wir anders, und wahrscheinlich würden Sie zustimmen, was den dunklen Modus populär gemacht hat: der Code.
Wenn Sie ein Entwickler sind oder einige von ihnen bei der Arbeit gesehen haben, ist uns allen sicherlich der dunkle Hintergrund aufgefallen, auf dem sie programmieren. Das dient eigentlich der Bequemlichkeit, denn wenn Sie auf einem weißen Hintergrund programmieren, könnte das Ihren Augen schaden. Aber geben Sie es zu – es sieht cool aus, und es gibt keinen so großen Unterschied zwischen dem dunklen Thema von Programmierwerkzeugen und den dunklen Oberflächen, die Google und Apple auf ihren Geräten, Betriebssystemen und Browsern anbieten.
Aber genug der Vorgeschichte, kommen wir zu dem, was der dunkle Modus jetzt ist, für „normale Benutzer“. Da die Farben nicht dieselben sind, wie in ihrem als Inspirationsquelle musste der Tech-Gigant eine adaptive Alternative für sein Web- und Mobile-Design finden. Angefangen bei einer anderen Farbmischung, über die Anpassung des Minimalismus, die Neuanordnung der Elemente bis hin zur Art und Weise, wie sich das gesamte System verhält – alles wurde mehr oder weniger geändert, um eine einfachere und gleichzeitig einprägsamere Lösung als die vorherige, übliche weiße Version zu bieten, die alle anderen zuvor verwendet hatten.
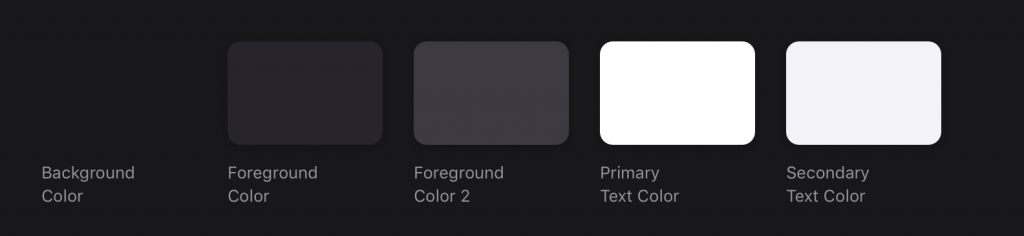
Die Darstellung der gesamten Sammlung dunkler Modi im Web- oder Mobil-Design würde viel Zeit in Anspruch nehmen und eine sehr lange Scroll-Seite ergeben. Deshalb vermeiden wir dies und schauen uns stattdessen die Farbpalette genauer an, und welche für welchen Zweck in den Ausgaben der dunklen Modi von fast allen Fans dunkler Themen verwendet wird.

Eines der ersten Dinge, die im dunklen Modus auffallen, ist, dass weißer Text auf dunklem Hintergrund kräftiger wirkt als schwarzer Text auf weißem Hintergrund. Aus diesem Grund verwenden UI-Experten kein oder fast kein reines Weiß für Text. Andererseits sollte man bei der Verwendung von Weißschattierungen darauf achten, dass sie den Unterschied ausmachen und in allen Modi deutlich sichtbar sind, auch wenn man die Nacht einschalten möchte.
Modus über den Dar-Modus zum Lesen in mobilen oder Web-Anwendungen.
Ein weiterer Grund für die Verwendung einer dunklen Benutzeroberfläche ist derselbe wie bei der Codierung – sie schadet den Augen nicht so sehr wie ein weißes, klassisches Thema. Abgesehen davon, dass es stilvoll und modern aussieht, hat es eine bessere Wirkung auf einen langjährigen Nutzer, der viele Inhalte lesen oder ansehen möchte.
Natürlich könnte man über die künstlerische Seite der UI im dunklen Modus, die Anforderungen und wie sie sich anfühlt, noch unendlich viele Seiten lang reden. Und abgesehen davon gibt es den technischen Teil, über den Designer viel reden und sich über fast alles streiten: Schriftarten, Farben, Formen und Schattierungen, Elemente, 3D und mehr. Wir, die Mobiteam-Crew, werden kein Urteil darüber fällen, aber für diejenigen, die ein ausreichend gutes dunkles Webdesign oder mobiles Design suchen, empfehlen wir, sich an die Richtlinien der Giganten zu halten, die bereits einen Trend daraus gemacht haben.
Nun, da der dunkle Modus so beliebt ist und nicht nur ein Trendthema unter Designern, sondern auch unter Nutzern ist, ist es wichtig, die Fakten, die dazu führen, zu unterstreichen, und welche Auswirkungen die dunkle Benutzeroberfläche auf das gesamte Web-Design hat. Bringt sie etwas Neues? Oder ist es nur die Kehrseite der weißen Oberfläche?
Im Laufe der Zeit gab es eine Reihe von Ereignissen, die den Kurs der Web-Design-Trends verändert haben. Einige hatten mit den Elementen, Techniken, Strategien und allem dazwischen zu tun.
Der dunkle Modus selbst bezieht sich eher auf die Farbänderungen im Webdesign und im mobilen Design. Aber wenn wir genauer hinsehen, geht es nicht nur um die Farbe, sondern auch um die gesamte Erfahrung, die der Nutzer macht, während er sich auf der Seite befindet, und auch darum, wie andere Nutzer denjenigen sehen, der einen dunklen Modus verwendet.
Unserer Meinung nach bietet der dunkle Modus die lang erwartete Abwechslung, die die Nutzer brauchten, und gleichzeitig den Komfort, der ihn zu einem Web- und Mobile-Design-Trend machte.
Was halten Sie vom Dunkelmodus und wie oft verwenden Sie ihn? Und was gefällt Ihnen besser? Dunkel, Weiß oder Mobiteam?
Wir bei Mobiteam haben uns von Anfang an für eine kontrastreiche Website entschieden, bei der sich dunkle und weiße Themen erfolgreich vermischen. Wir haben das sogar vor anderen gemacht und sind sehr stolz darauf, dass Designer unsere Website als Beispiel für ihre Arbeit genommen haben.






